TIPS
マニュアル作成のTips
- TOP
- お役立ち情報
- マニュアル作成のTips
- HTML初心者でも簡単!iframe要素を使ってマニュアルへ自由にフレームを差し込む方法とは?
HTML初心者でも簡単!iframe要素を使ってマニュアルへ自由にフレームを差し込む方法とは?
上級者向けマニュアル作成術
2023.05.02

「ITって聞くだけで目まいがする」「HTML……何それ?」という方にこそ目を通していただきたい記事がこちら!
ちょっと、大げさでしょうか。とにもかくにも、HTMLのiframe要素を用いて、Webページへ自由に動画やGoogleマップなどのフレームを差し込む方法を分かりやすくお伝えします。もちろん「はたらきかたエディター」でも活用できますので、ぜひお試しください。
CONTENTS
1. 基本のおさらい・そもそもHTMLってなに?
当記事で取り扱うiframe要素を解説する前に、サラッとHTMLについてお話しさせていただきます。HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、簡単にいうとコンピューターに対してマークアップの指示を行う言葉(言語)のことです。
マークアップとは、Webページの文章構造に対する指示を意味します。つまり、Webページのタイトル部分は何で、本文部分は何で、その中にある小見出しは何で……というように、HTMLを使ってコンピューターに文章構造の指示を出すことを表します。
HTMLでは「タグ(要素)」と呼ばれる指示のまとまりで以下のように文章構造を定義し、コンピューターに指示を行います。記述する際は以下のtitleタグのように、「開始タグ」と「終了タグ」で囲うことを忘れないようにしてください。
と、いったんここまで理解できていれば、以降のiframe要素の説明も理解がやさしくなると思います。さらに詳しくHTMLについて知りたい方は、以下のTechAcademyさんの記事をご覧になるなど、ぜひご自身で調べてみてください。
2. iframe要素のポイントはこれだけ!
それでは、ここからiframe要素の解説をしていきたいと思います。ここでの「要素」は先ほど説明した「タグ」と同じ意味で、HTMLの指示の塊だと理解してください。
iframe要素でできることは、「外部Webページを現在のページに埋め込むこと」です。YouTubeの動画やGoogleマップなどを埋め込むことができます。iframe要素の基本的な記述方法は以下となります。
基本的には、埋め込むコンテンツの横幅サイズを指定する「width属性」と縦幅のサイズを指定する「height属性」、埋め込むページのURLを指定する「src属性」によって構成されています。これら各属性に値を入れることで、指定ページにiframe要素が反映されます。
「width属性」「height属性」には半角数字の実数値を記述するとpx(ピクセル)として指定されますが、%(パーセント)で記述するとHTMLの親ボックスに対する割合で指定されます。また、「auto」と記述することで、状況に応じて幅を自動設定させることも可能です。
width = 80% /横幅は親ボックスに対して80%の幅で設定/
width = auto /横幅は状況に応じて自動設定/
※height属性も同様です
3. 「はたらきかたエディター」への挿入手順
では、実際に「はたらきかたエディター」へのiframe要素をどのようにして挿入するのか、その手順について解説していきます。「はたらきかたエディター」のワークスペース画面より以下の流れに沿って進めてみてください。
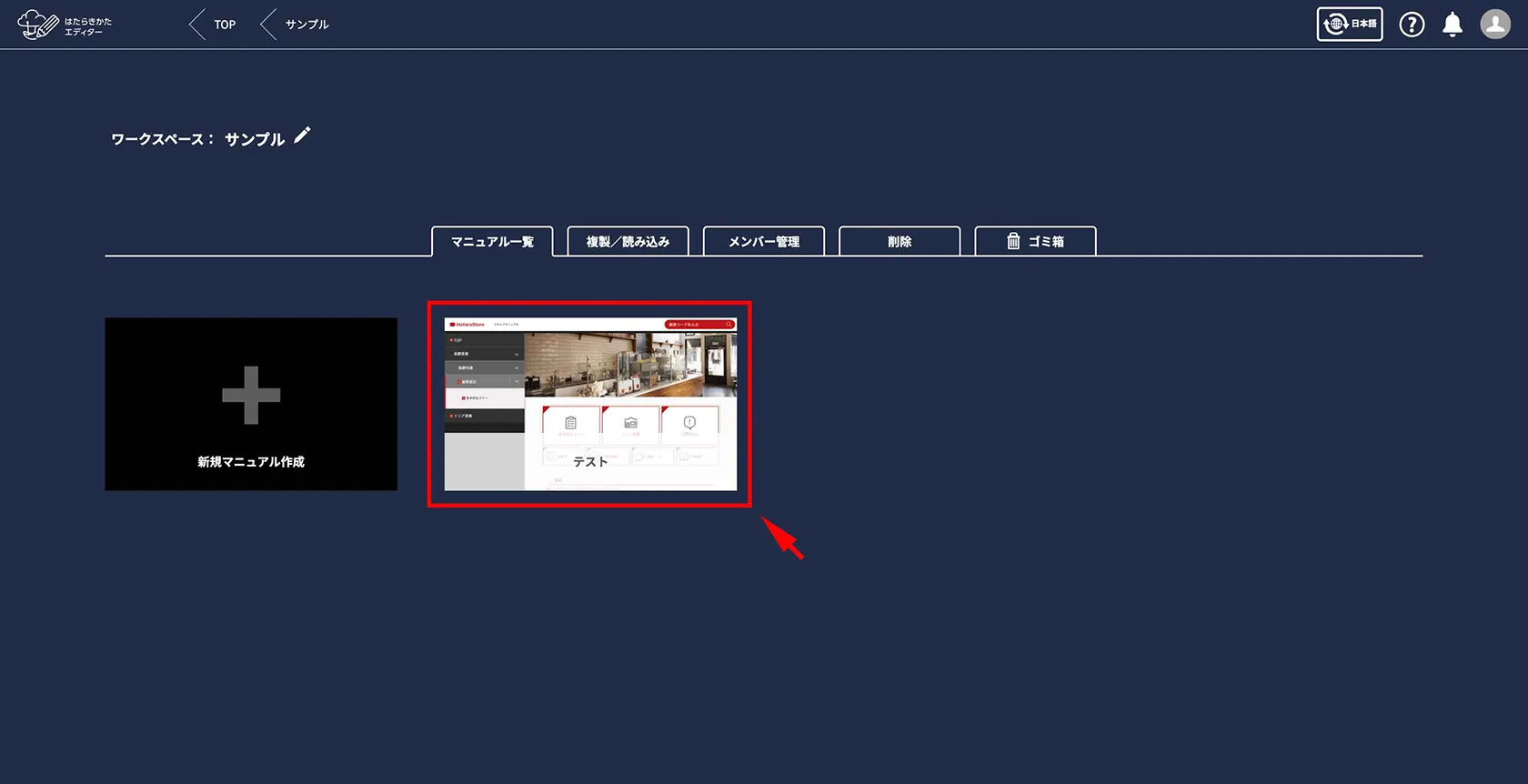
1. ワークスペースより、編集するスペースを選択します。

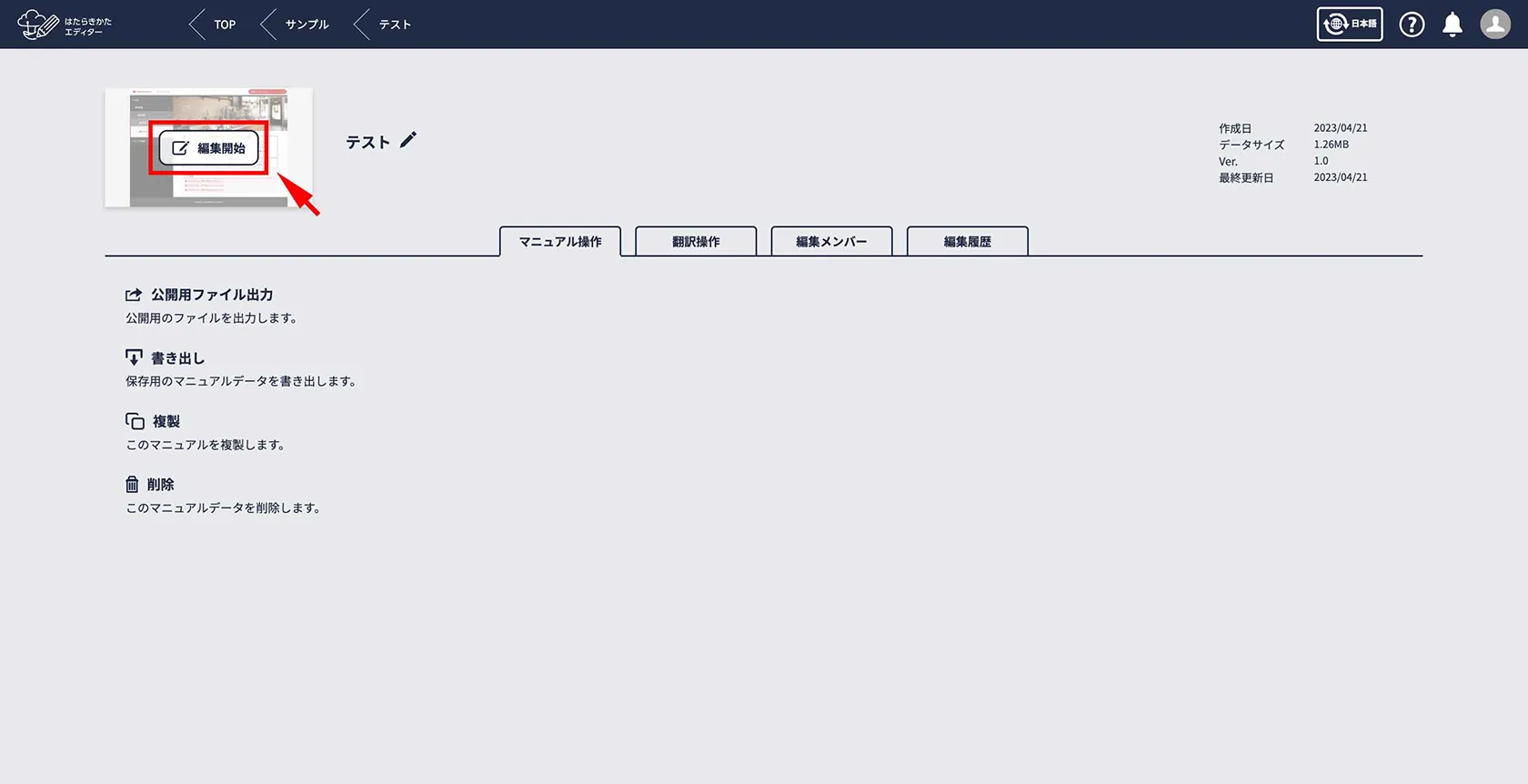
2. 次に進んだページより、画面左上の「編集を開始」をクリックします。

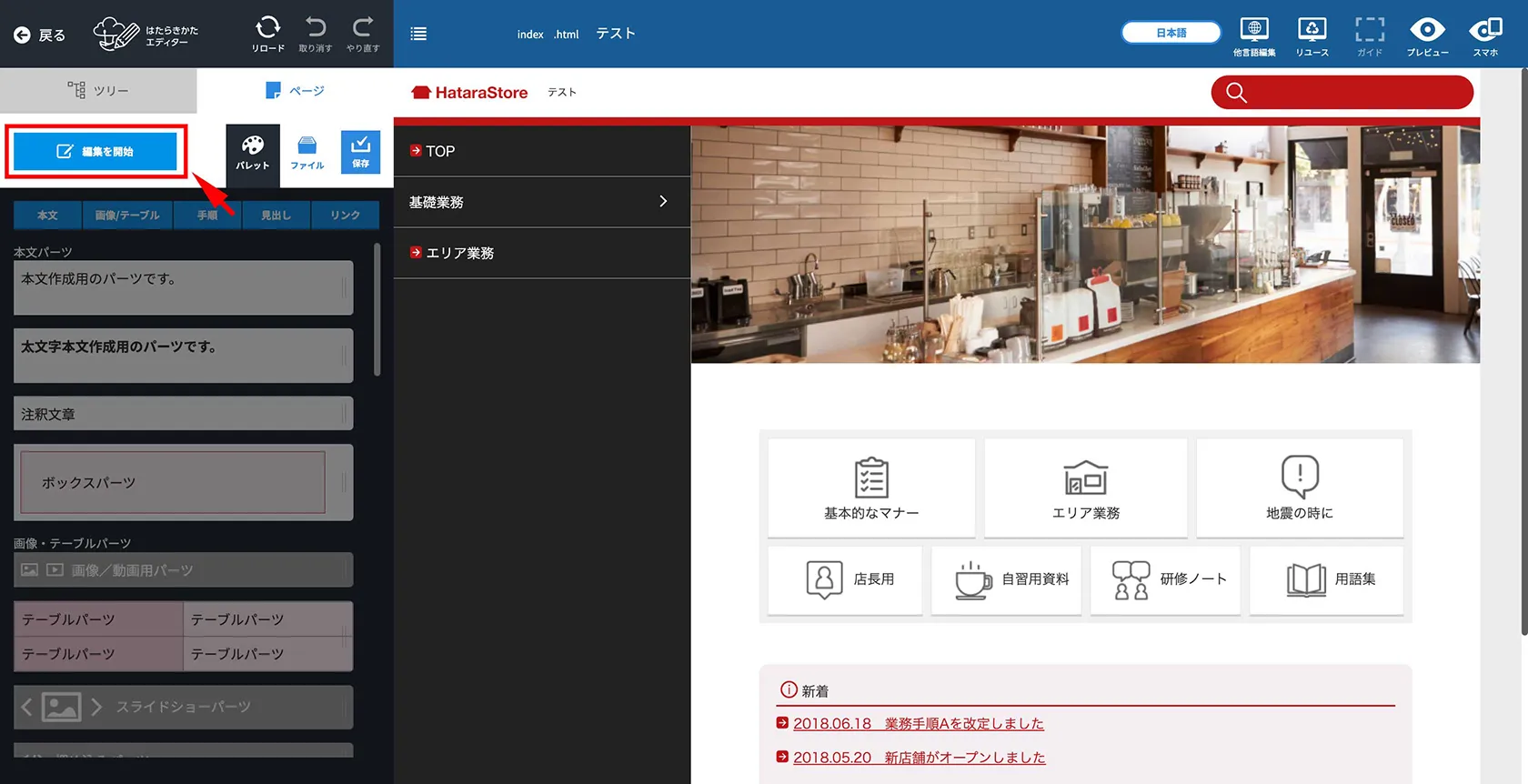
3. 編集ページで画面左上よりiframe要素を挿入したいページを選択し、「編集を開始」をクリックします。

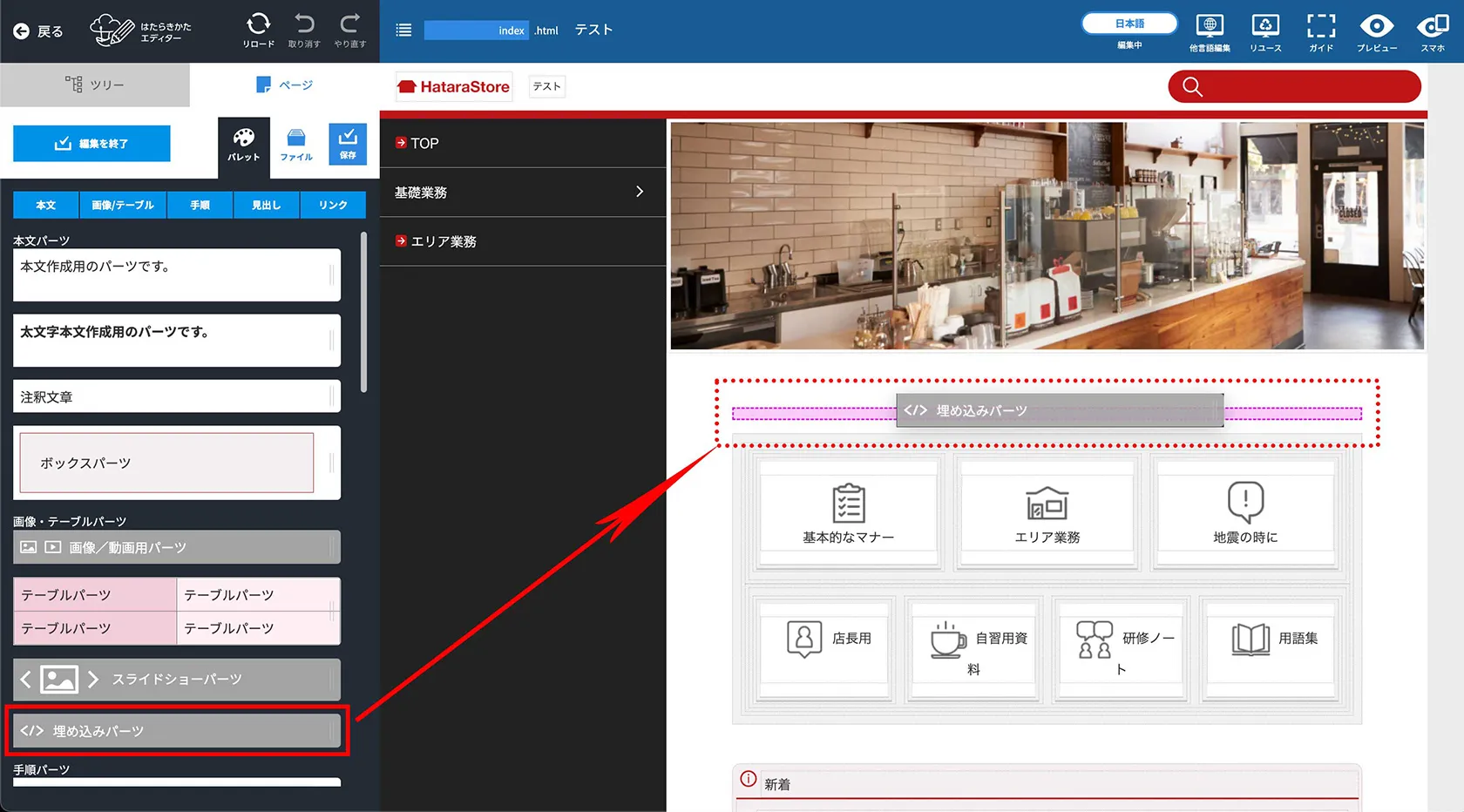
4. 画面左の「パーツ一覧」より、iframe要素を挿入したい箇所にドラッグ&ドロップで「埋め込みパーツ」を移動させます。

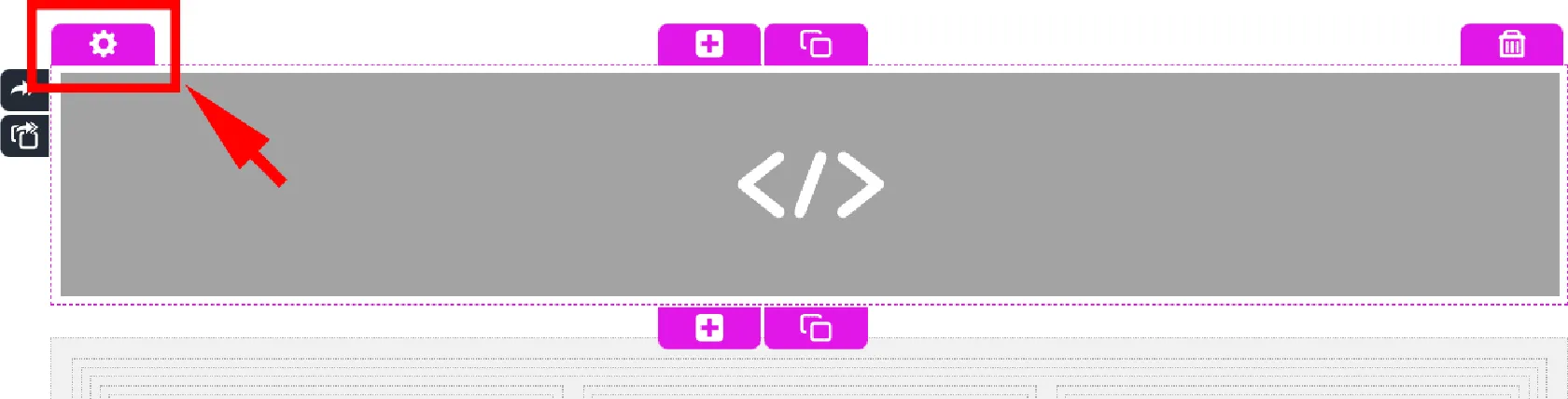
5. 埋め込みパーツの「設定」アイコン(パーツ左上・歯車マーク)をクリックし、iframe要素を挿入できる形にします。

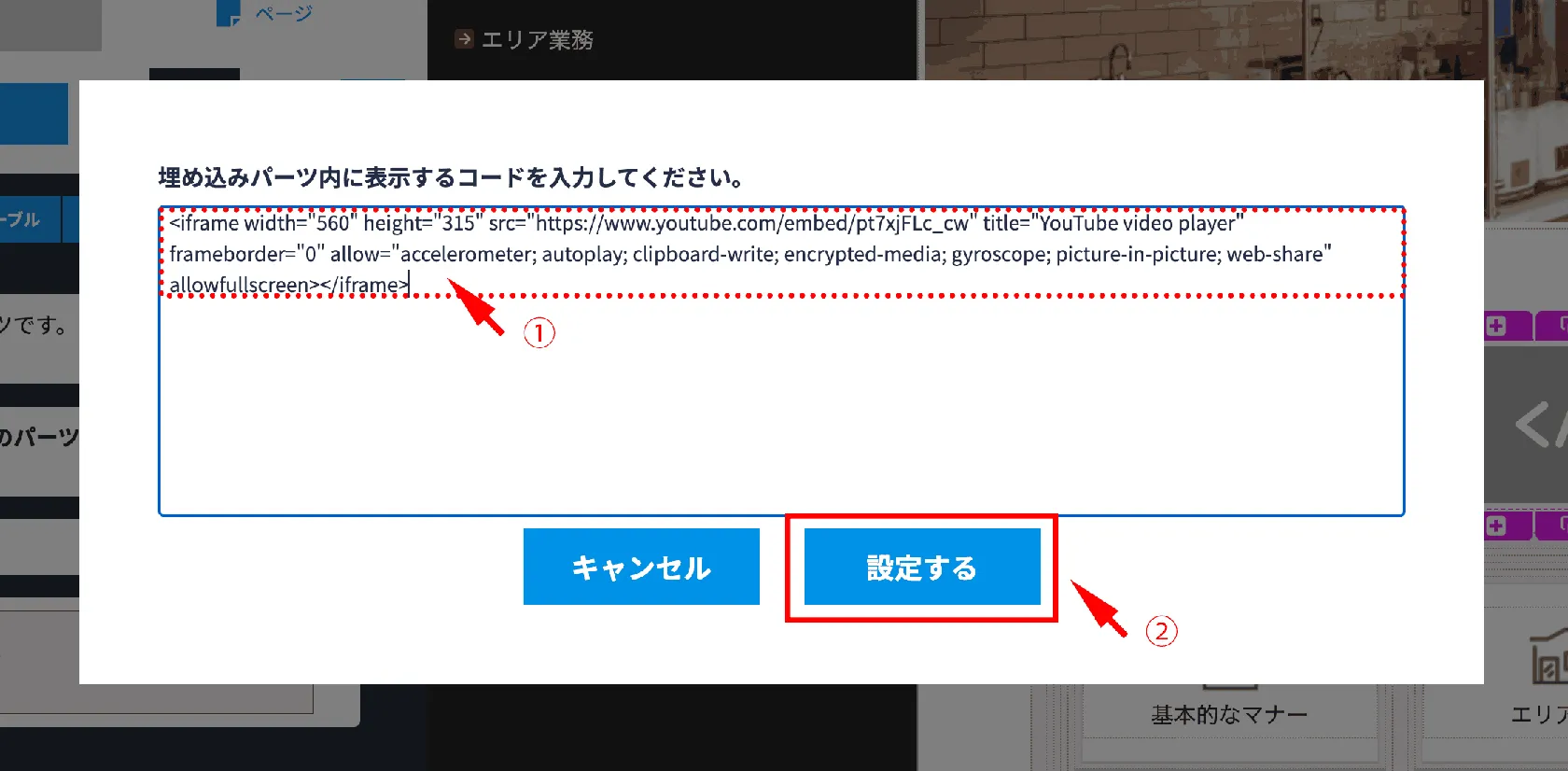
6. ①ページに差し込みたいiframe要素のコードを記述し、②「設定する」をクリックします。

これで「はたらきかたエディター」へのiframe要素の設定は完了となります。
プレビュー画面で確認する方法
iframe要素を挿入した後にページ上でどのように表示されているかプレビュー画面で確認する方法についてご説明します。

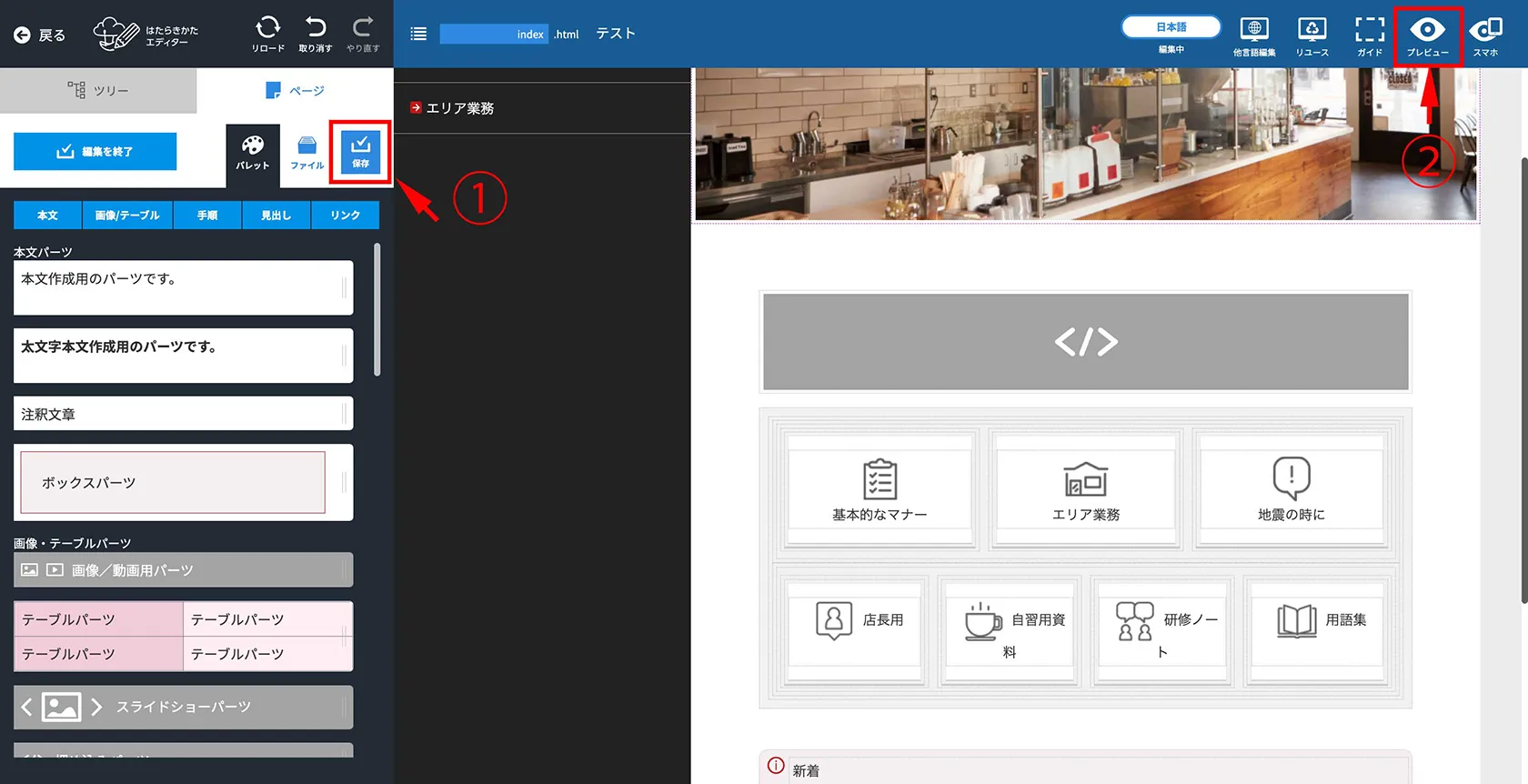
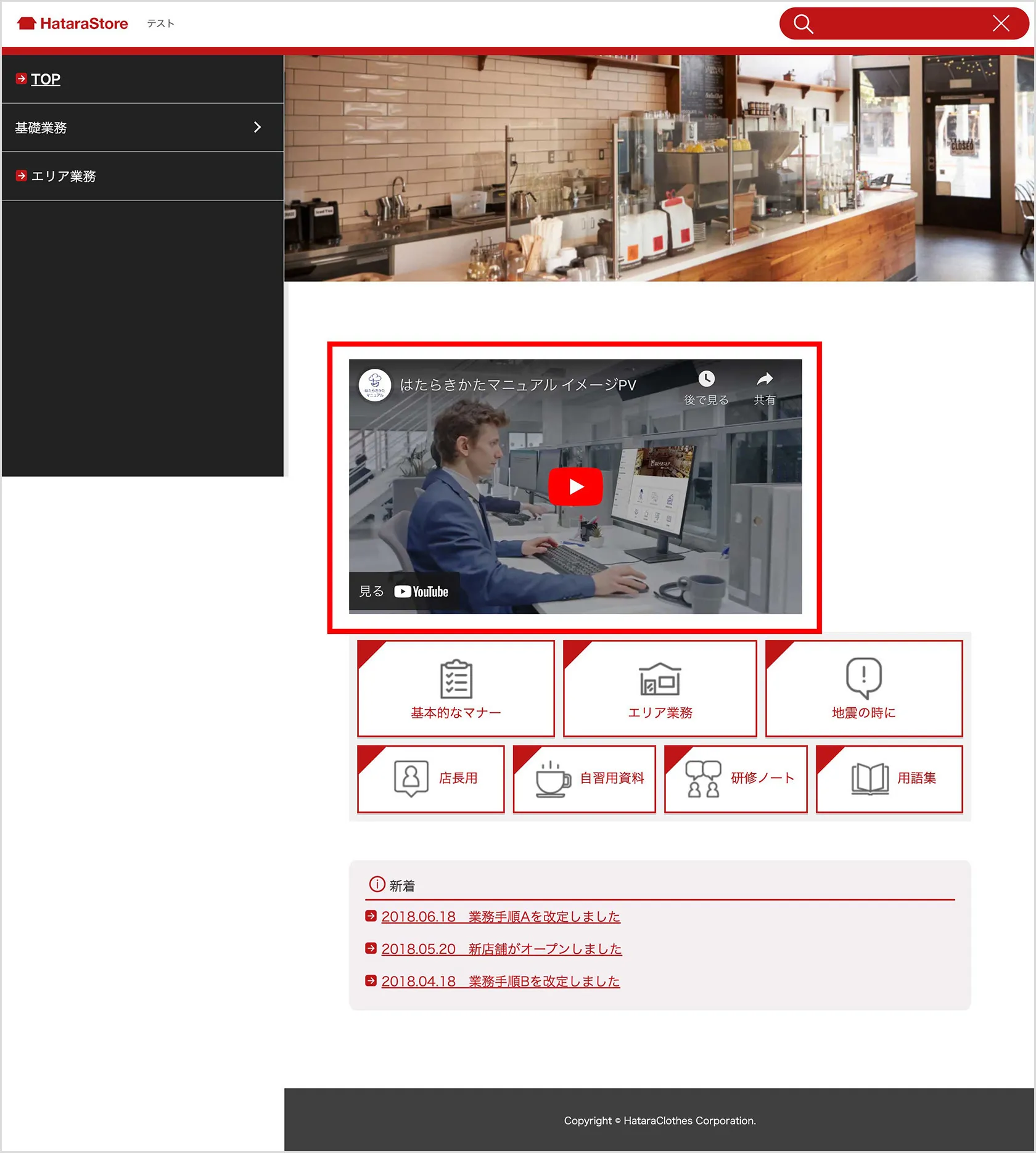
手順は非常にカンタンです。iframe要素のコードを挿入し終えたら、画面右上の①「保存」をクリックし、編集画面を保存します。保存し終えたら、画面右上の②「プレビュー」をクリックすると実際のページ上の表示を確認することができます。

なお、「プレビュー」はPC/タブレットの表示画面、「スマホ」はスマートフォンのプレビュー画面です。
4. iframe要素をコンテンツ幅にフィットさせるには
「はたらきかたエディター」では仕様上、以下の手順に沿ってiframe要素を埋め込まないとレスポンシブなサイズ設定になりません(コンテンツ幅にフィットした見やすいかたちで設定されないということです)。
そのため、「はたらきかたエディター」でiframe要素を活用する際には、以下の手順に沿って編集を行うようにしてください。
▼ 手順 1
まず以下のコードを「埋め込みパーツ」の「設定」アイコンを開いた中にコピーして貼り付けます。
<iframe
style=”position: absolute; top: 0; left: 0; width: 100%; height: 100%;”
src=”ここに埋め込みたいコンテンツのURLを挿入する“
frameborder=”0″
allow=”autoplay;
encrypted-media”
allowfullscreen>
</iframe>
</div>
▼ 手順 2
上記コード内の「ここに埋め込みたいコンテンツのURLを挿入する」の箇所に、マニュアルに掲載したいコンテンツのURLを貼り付けます(例:YouTube動画であれば動画のURL)。
▼ 手順 3
あとは編集モードを閉じ、画面右上の「保存」をクリックしたら完了です。どんな見た目であるか気になる場合は、画面右上の「プレビュー」をクリックすることで確認できます。

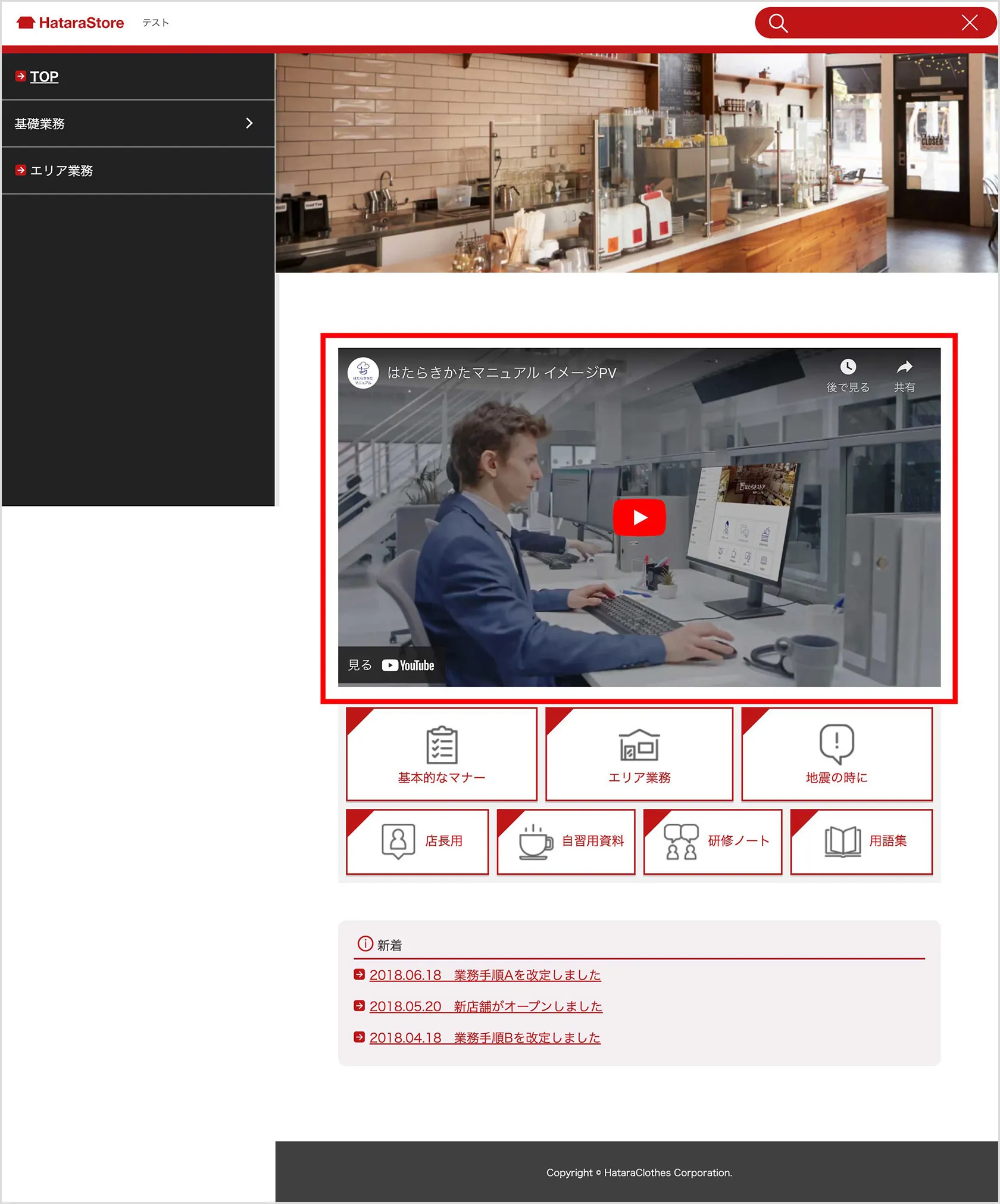
エディターのコンテンツ幅にフィットしました。
以上のように作業はシンプルですので、「はたらきかたエディター」では上記の手順に沿ってiframe要素を活用してみてください。
5. YouTube動画のiframe要素のコード取得方法
ここからはiframe要素を使って、Webページに挿入することの多い主要コンテンツの埋め込み方について解説していきます。解説では、iframe要素が含まれるコードの取得方法までをお伝えしておりますが、「はたらきかたエディター」への設定方法は、ここまでの記事前半でお伝えしてきた内容と変わりませんのでご安心ください。
それでは、まずはじめに「YouTube動画の埋め込み方」をお伝えします。
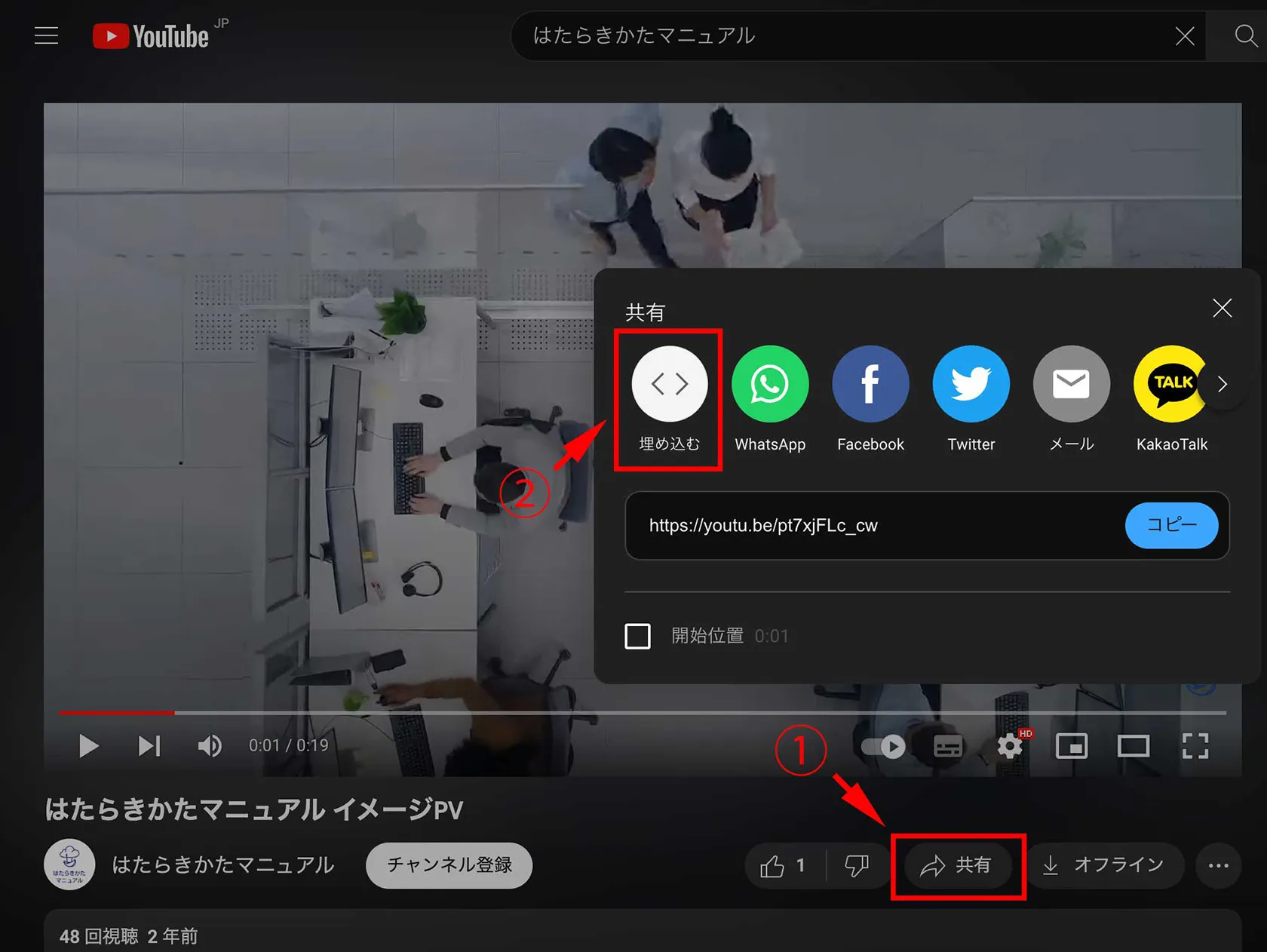
1. Iframe属性を取得したいYouTube動画の画面上で、①「共有」をクリックし、選択肢の中から②「埋め込む」を選択します。

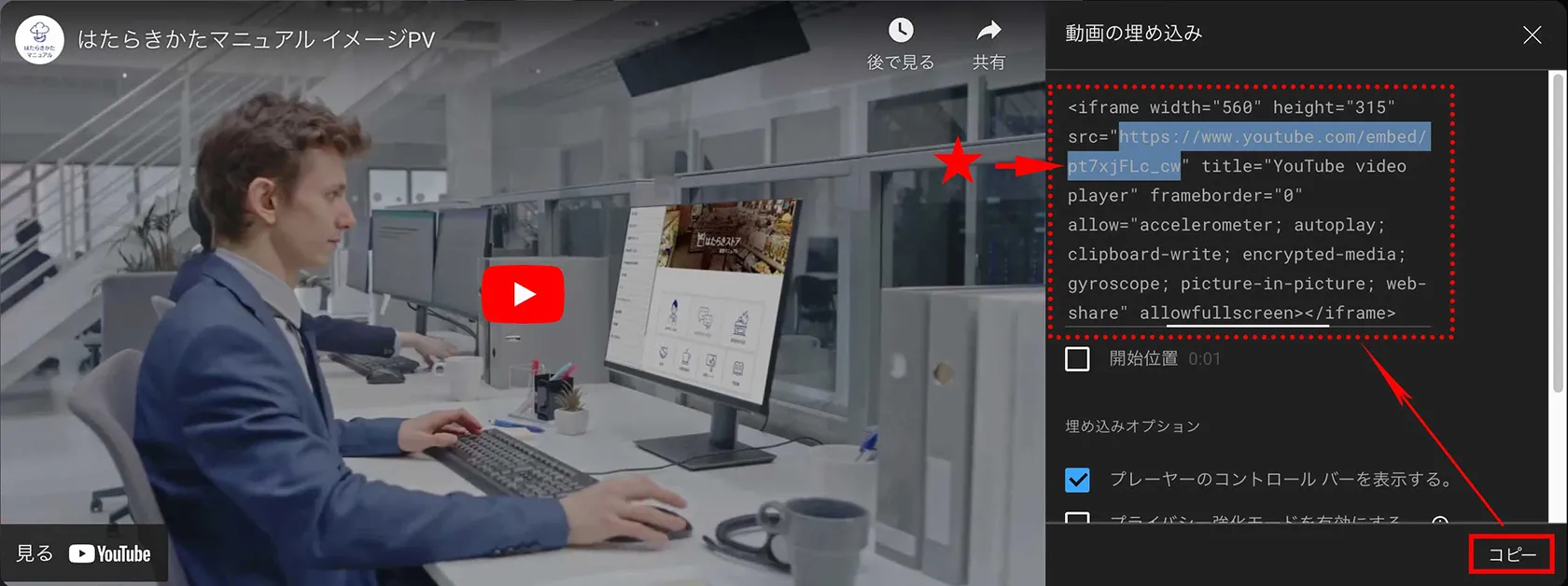
2. 埋め込み用コードが出るので、「コピー」をクリックします。
・動画のURLのみ取得したい場合は、下記画像のハイライト箇所を選択してPC機能でコピーします。

以上の作業で、YouTube動画のiframe要素のコードがコピーされました。あとは、任意の「はたらきかたエディター」の挿入希望箇所にコードを貼り付けてください。
6. Googleマップのiframe要素のコード取得方法
続いて、Googleマップのiframe要素コードの取得方法を解説していきます。
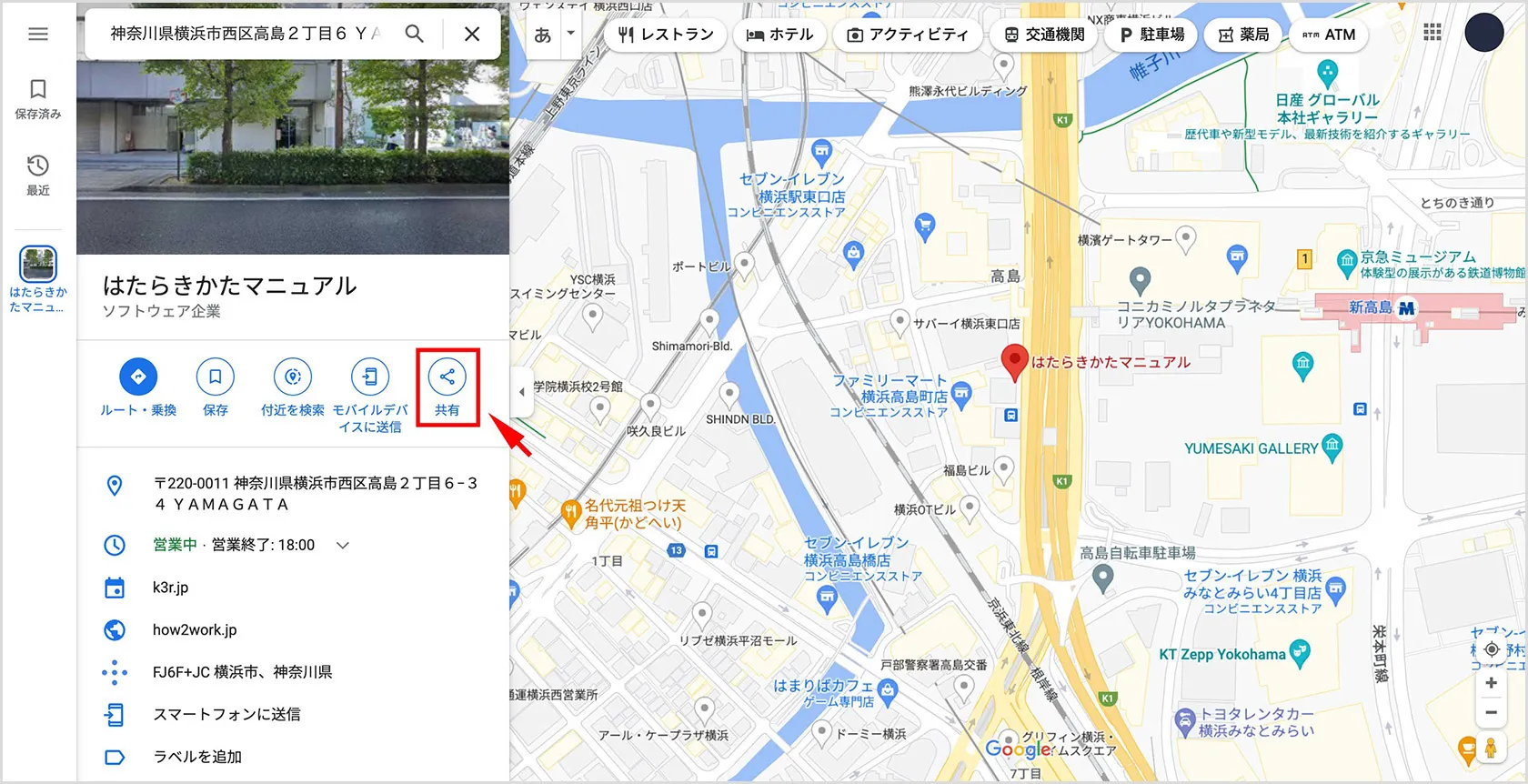
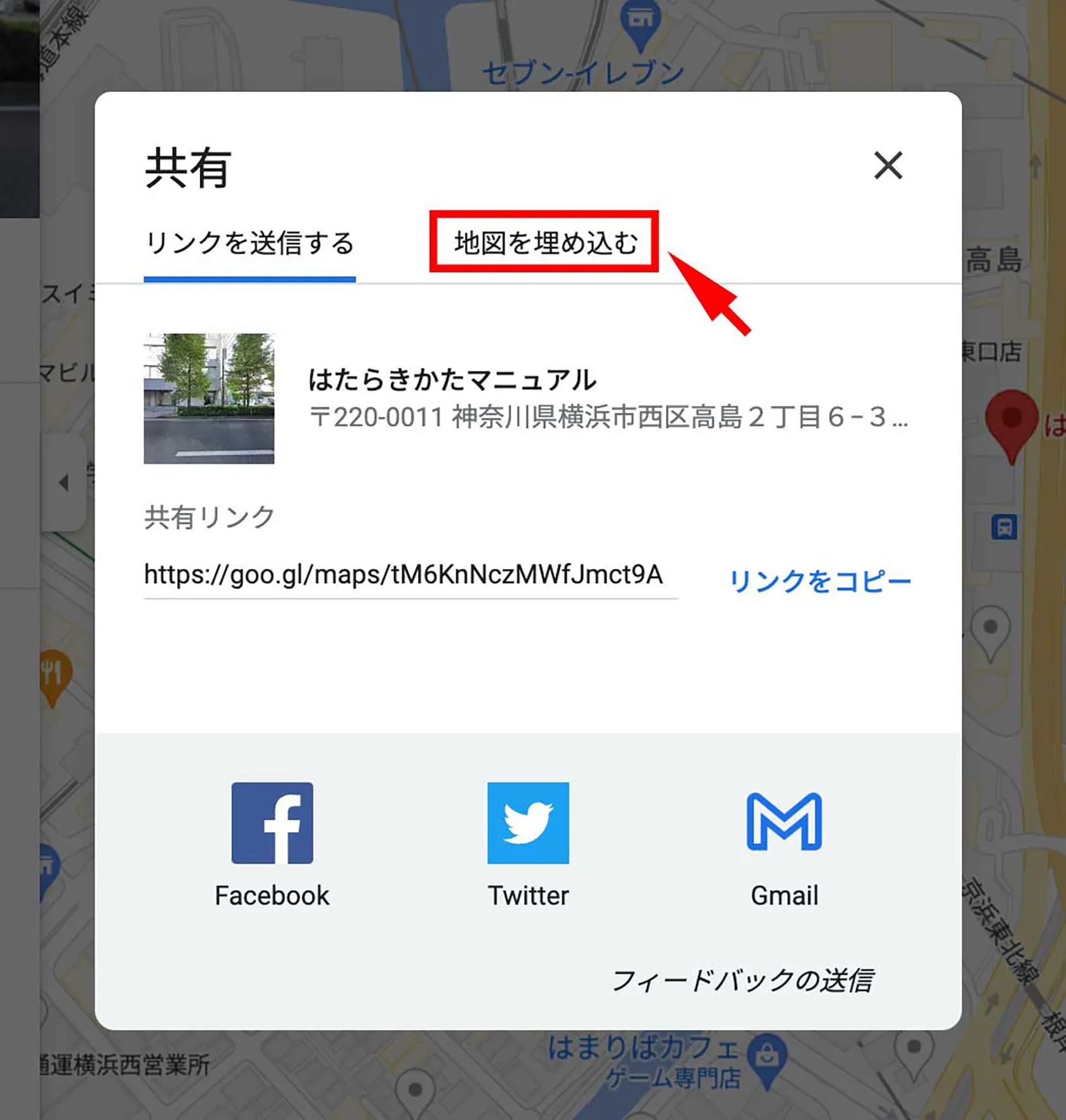
1. まず、iframe属性を取得したいGoogleマップのページを開き、「共有」をクリックします。

2. 次の画面で「地図を埋め込む」をクリックします。

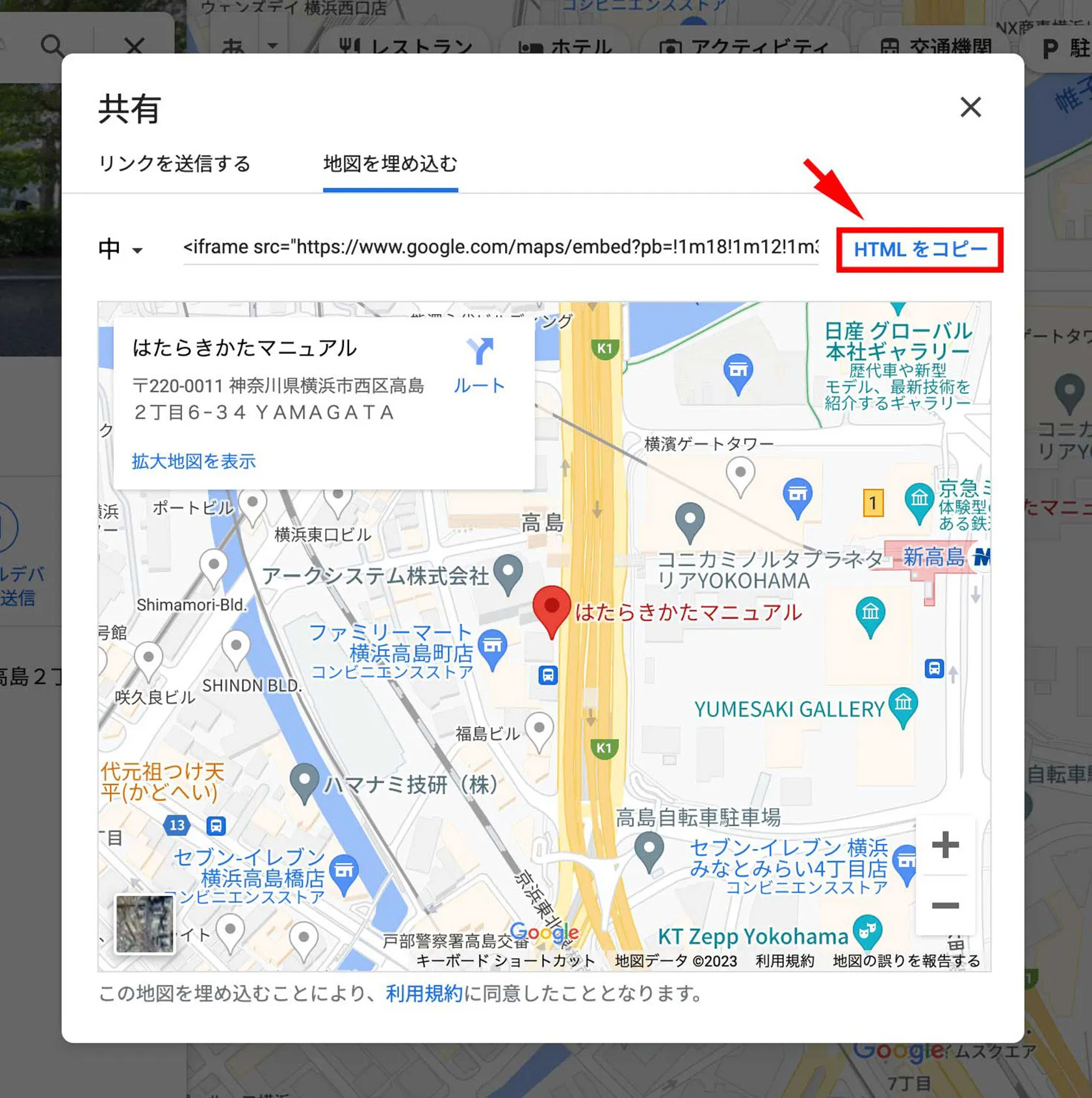
3. 最後に、次の画面でiframe要素のコードが表示されるので、「HTMLをコピー」をクリックしてコードを取得します。

以上がGoogleマップのiframe要素のコード取得手順となります。
iframe要素の基本を理解すれば「はたらきかたエディター」での設定は簡単!
今回の記事では、iframe要素を用いて「はたらきかたエディター」でYouTube動画やGoogleマップなどを埋め込む方法についてお伝えしました。
動画やマップの業務マニュアルへの埋め込みは、マニュアルの内容をよりわかりやすく伝えるために時にとても重要になるかと思いますので、ぜひわかりやすいマニュアル作成に向けてiframe要素をご活用ください。
